今天换博客主要文字了,“仓耳今楷”,字体更美观更适合阅读。但是过程中遇到点问题
@font-face {
font-family: 仓耳今楷01-W04;
src: url("https://api.lhasa.icu/assets/font/tsanger01W04.ttf") format("truetype");
}这段CSS写的是没有问题的,但是不生效,控制台报错跨域
- has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
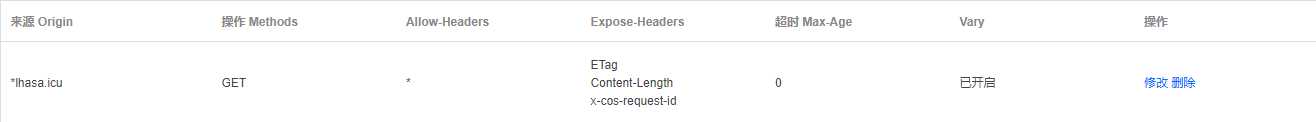
腾讯云COS跨域访问CORS配置如下:

配置好后又遇到麻烦了,字体太大了,一个字体文件17.9M!网站都脱垮了

这里做一下处理,取子集压缩文字,需要用到 FontSmaller 和 现代汉语常用3500汉字
取子集压缩之后字体文件大小为1.94M
